D3D:ConversiĆ³n de proyectos TSM a Canvas 3D
De TrenSimpedia
(āCreaciĆ³n de texturas de invierno) |
(āCreaciĆ³n de texturas de invierno) |
||
| LĆnea 267: | LĆnea 267: | ||
* otoƱo con el sufijo '''_au''' | * otoƱo con el sufijo '''_au''' | ||
* invierno con el sufijo '''_wi''' | * invierno con el sufijo '''_wi''' | ||
| + | En ausencia de alguna de estas texturas el RS usarĆ” la textura sin sufijo (default). | ||
Esto es vĆ”lido para todo tipo de implementaciĆ³n en RS: edificios, vegetaciĆ³n, personajes, locomotoras, vagones, vĆas, seƱales, etc. | Esto es vĆ”lido para todo tipo de implementaciĆ³n en RS: edificios, vegetaciĆ³n, personajes, locomotoras, vagones, vĆas, seƱales, etc. | ||
RevisiĆ³n de 18:51 18 oct 2008
|
|
Este artĆculo o secciĆ³n es un miniesbozo en el que falta informaciĆ³n esencial. AmpliĆ”ndolo ayudarĆ”s a mejorar la TrenSimpedia.
|
ImportaciĆ³n de proyectos TSM en Canvas 3D
Intentaremos exponer, de la forma mƔs sencilla posible, una de las posibles maneras de Convertir un proyecto TSM existente a Canvas 3D, con la finalidad de poder exportar a Rail Simulator el material que hayamos diseƱado con TSM para MSTS.
Reglas para la correcta importaciĆ³n de proyectos TSM
Canvas 3D dispone de una herramienta para la importaciĆ³n directa de un proyecto TSM.
Dicha herramientas, en lĆneas generales:
- funciona muy bien para la importaciĆ³n de los objetos y formas 3D
- tiene unas pequeƱas limitaciones en la importaciĆ³n de los mapeos de las texturas a dichos objetos
- no importa en absoluto las animaciones existentes.
Este Ćŗltimo punto no es muy relevante en cuanto las herramientas para crear animaciones en Canvas 3D son mucho mĆ”s potentes que las existentes en TSM, y no Ćŗnicamente podremos volver a crear dichas animaciones de forma rĆ”pida y sencilla, si no que posiblemente las podremos mejorar de forma sustancial.
Respecto a las limitaciones en el texturado de los objetos importados es conveniente tener en cuenta unas pocas reglas que, de seguir correctamente en el modelo TSM, producirĆ”n importaciones sin errores en Canvas. En caso contrario, el conocer estas limitaciones nos permitirĆ” identificar los errores que podrĆan producirse en la importaciĆ³n y podremos, por tanto, valorar el repetir el texturado en Canvas de aquellas piezas problemĆ”ticas.
En general nos puede dar problemas aquellas operaciones "raras" o fuera de lo comĆŗn que hayamos desarrollado con TSM.
Una pieza en TSM (part) debe estar texturada a partir de una sola hoja de texturas
Cada pieza en TSM puede tener hasta seis texturados (uno por cada eje y sentido) a partir de una misma hoja de texturas o de hojas diferentes.
Canvas 3D permite asĆ mismo que cada polĆgono de una pieza pueda tener un texturado diferente de hojas de texturas diferentes, tantas como se desee.
A pesar de estas libertades tanto en TSM como en Canvas, lo normal suele ser que para el texturado de cada pieza de nuestro modelo concentremos sus texturas en una hoja, y parece ser que el desarrollador del plugin de importaciĆ³n desde TSM haya tenido Ćŗnicamente en cuenta esta prĆ”ctica habitual, pues en el proceso de migraciĆ³n a cada pieza de TSM le aplica los mapeos de texturado en referencia a una sola hoja de texturas. la Ćŗltima descrita en TSM.
Por tanto, en el proyecto TSM deberemos separar de una misma pieza los polĆgonos texturados a partir de hojas de textura diferentes para no encontrarnos con esta limitaciĆ³n de la importaciĆ³n.
Un texturado en mosaico en TSM no debe tener un factor de repeticiĆ³n superior a 4
Canvas 3D no permite texturar una superficie en mosaico, o por repeticiĆ³n de la misma textura a lo largo de un eje un nĆŗmero determinado de veces.
No obstante, el plugin de importaciĆ³n mantiene el mapeo en mosaico de un polĆgono incluso en el editor de Canvas, a condiciĆ³n de que el factor de repeticiĆ³n del mosaico no supere el valor de cuatro.
La pieza asĆ importada en Canvas, no podrĆ” ser remapeada en este editor sin la pĆ©rdida de dicho mapeo en mosaico.
Dos alternativas se nos presentan en este caso:
Imaginemos que deseamos exportar a Canvas un andƩn de 10 metros de ancho y 50 de largo. Para el texturado en su momento preparamos una hoja con la superficie del andƩn en un tramo de 10 x 10 metros, que repetimos a lo largo cinco veces.
Una primera opciĆ³n serĆa crear una textura con el texturado del andĆ©n completo, lo cual, para grandes longitudes, puede representar una pĆ©rdida total de calidad en la textura por la excesiva compactaciĆ³n de la misma.
Una segunda opciĆ³n puede ser reproducir el objeto andĆ©n con unas dimensiones de 10 x 10 metros, texturarlo con la textura original, y repetirlo cinco veces a lo largo concatenando los objetos.
SegĆŗn la situaciĆ³n concreta deberemos elegir la alternativa mĆ”s conveniente.
Los materiales de TSM son ignorados por Canvas 3D
La exportaciĆ³n no conserva los tipos de materiales que usa TSM para MSTS, pues son especĆficos de este simulador, y Canvas 3D tiene por filosofĆa ser una herramienta multiplataforma (MSTS, Trainz, RS, BVE y Rail3D) en el mundo de la simulaciĆ³n ferroviaria.
No obstante, esto no deberĆa afectarnos en la mayorĆa de las situaciones, pues Canvas soporta transparencias a partir del canal alpha de la textura base. Simplemente por el hecho de que la textura posea un canal alpha, Canvas generarĆ” un material adecuado en la exportaciĆ³n. AsĆ mismo, en Canvas podemos controlar de un modo mĆ”s detallado el material a usar por el simulador a partir de las opciones de texturado.
Todo ello no es un problema en el momento de la importaciĆ³n salvo que en TSM hubiĆ©ramos realizado alguna operaciĆ³n "rara" o fuera de lo normal. Por ejemplo, usar una textura con canal alpha transparente en un objeto con tipo de material "SolidNorm" (sin transparencias). Esto generarĆ” un objeto para MSTS sin transparencias en el simulador, pero la importaciĆ³n, que ignorarĆ” el material "SolidNorm" observarĆ” una textura con transparencias y las aplicarĆ” en el resultado final generando un objeto con material transparente.
En este caso deberemos confirmar que las texturas con transparencias y los materiales usados en TSM estĆ”n en concordancia para evitar problemas en el resultado de la importaciĆ³n a Canvas 3D.
Ejemplo de importaciĆ³n de un edificio sencillo
DescripciĆ³n del modelo
Para empezar una primera exportaciĆ³n he escogido la caseta de enclavamientos de Mora la Nova.Es un edificio ferroviario simple de tres plantas.
El enclavamiento de Mora la Nova era electromecĆ”nico de la compaƱĆa GRS (General Railway Signal). El piso inferior estaba destinado a almacĆ©n. En la planta intermedia residĆan los conjuntos de relĆ©s que componĆan el enclavamiento. En el superior, con cristalera, estaba situada la mesa de enclavamientos desde donde se operaban las seƱales y agujas de la estaciĆ³n.
Una escalera exterior, con descansillo, permite el acceso a los dos pisos superiores. El edificio estĆ” cubierto por un tejado a cuatro aguas.
PreparaciĆ³n de la migraciĆ³n
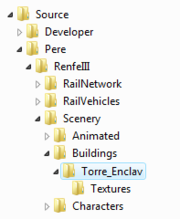
Comenzaremos por crear una estructura de directorios de trabajo en la carpeta Source del directorio donde tengamos instalado el simulador, habitualmente C:\Archivos de Programa\Rail Simulator.En la carpeta Source debemos crear un directorio que determine el cĆ³digo de Provider bajo el cual actuaremos. Podemos tener tantos Providers como queramos, pero es una buena prĆ”ctica identificar nuestras creaciones bajo un Ćŗnico Provider. Para determinar el cĆ³digo de Provider, si bien Ć©ste es totalmente libre, pudiera darse el caso de colisiĆ³n entre dos creadores que hayan escogido el mismo cĆ³digo. Por tanto, como recomendaciĆ³n y buena prĆ”ctica, desde Trensim solicitamos que el cĆ³digo de provider de un autor coincida con el cĆ³digo de usuario con el cual se ha debido dar de alta en el foro de la web Rail Simulator para poder proceder a descargarse el paquete de las Developers Tools, paquete sin el cual no tienen sentido los pasos que vamos a dar a continuaciĆ³n.
En la imagen asociada se puede comprobar que el Provider escogido en este caso ha sido Pere.
A continuaciĆ³n, en el directorio designado para el Provider que acabamos de mencionar deberemos crear un subdirectorio que determine el cĆ³digo de Product en el que vamos a encuadrar nuestra creaciĆ³n. Un Product es un conjunto de elementos, ya sean elementos estĆ”ticos, vehĆculos, vegetaciĆ³n, etc, que tienen una relaciĆ³n entre ellos. Este concepto se puede orientar al conjunto de elementos necesarios para una ruta completa, como en las originales que vienen con el juego, o cualquier otro concepto o agrupaciĆ³n que deseemos para nuestras creaciones. De esta forma podemos crear Products para las diferentes compaƱĆas de ferrocarril de las cuales vayamos a crear vehĆculos, o para el conjunto de elementos que elaboremos para una ruta concreta, o para todos los vehĆculos de una composiciĆ³n o tren concreto que deseemos publicar, etc. Cierto es que a la hora de generar un paquete de distribuciĆ³n de nuestras creaciones Ć©ste puede ser un elemento que determine la agrupaciĆ³n a crear, pero tambiĆ©n se pueden crear paquetes distribuibles con objetos de diferentes Products, o incluso de diferentes Providers, si es necesario.
En la imagen asociada se puede comprobar que el Product definido en este caso ha sido RenfeIII.
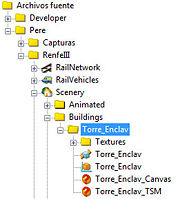
Bajo las carpetas Provider i Product deberemos crear una carpeta Scenery, que contendrĆ” todos los elementos escĆ©nicos que vayamos a construir, y bajo esta carpeta crearemos otra denominada Buildings para los proyectos de todo tipo de edificios. Hasta aquĆ la estructura es la estĆ”ndar que determina Rail Simulator, y que podemos observar en el Provider Developer que se crea por defecto y que contiene ejemplos de diferentes tipos de Assets.
Por Ćŗltimo, y bajo esta jerarquĆa predefinida, crearemos un directorio para los archivos de nuestro proyecto, con un subdirectorio denominado Textures que contendrĆ” las texturas del proyecto.
En este caso se ha denominado Torre_Enclav, pero puede llamarse como consideremos mƔs oportuno.
PreparaciĆ³n de la malla
Al directorio del proyecto copiaremos el archivo del proyecto TSM en fromato .dst, para tenerlo listo para la migraciĆ³n.
PreparaciĆ³n de las texturas
En el directorio Textures copiaremos todos los archivos de texturas que sean necesarios para el proyecto, en los formatos originales, ya sean .bmp o .tga.
Una vez copiadas las texturas procederemos, en este mismo directorio, a convertirlas en archivos .ace con el mismo nombre de archivo que el original, operaciĆ³n que podemos realizar con la herramienta ToAce.exe, o con el plugin para Photoshop que se encuentra disponible en la web de Rail Simulator. Obtendremos para cada textura dos archivos: el original que usarĆ” el programa 3D Canvas, y su imagen en formato .ace que usarĆ” el Blueprint para su exportaciĆ³n a Rail Simulator.
ImportaciĆ³n en Canvas
Abrimos el programa 3D Canvas v7.1.2.0 (o superior), con los Trainworks activados, e importamos el archivo ya existente, del proyecto de la torre de enclavamientos en TSM, mediante File > Import > Trainworks > Trainsim Modeler (.dst).Tras seleccionar el archivo .dst a abrir, aparecerĆ” una ventana de opciones de la importaciĆ³n.
Los valores que se proponen son los habituales para una migraciĆ³n normal, por lo que procederemos a aceptar las sugerencias sin alterar ninguno de los campos o valores que se muestran en dicha ventana.
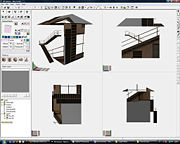
El resultado serĆ” una malla en 3D Canvas idĆ©ntica al original en TSM que puede presentar algĆŗn fallo o problema de texturado, tal como se ha comentado mĆ”s arriba al seƱalar las tres reglas de la migraciĆ³n.
En este caso el modelo presenta un evidente problema de texturas (ver imagen adjunta).
CorrecciĆ³n de problemas
En el presente caso el problema queda reflejado por haber incumplido la primera de las reglas: Una pieza en TSM (part) debe estar texturada a partir de una sola hoja de texturas.Esto lo podemos comprobar al volver al TSM y observar el archivo. Ciertamente, tras haber construido la torre de enclavamientos, y por ser Ć©sta un componente de un conjunto de edificios en un sĆ³lo objeto, se procediĆ³ a seleccionar todas las partes de que estaba constituida y realizar una operaciĆ³n de join. El resultado fue que toda la torre pasĆ³ a ser una Ćŗnica pieza, pero conservando el texturado original a partir de tres hojas de textura diferentes:
- una para las cuatro paredes del edificio
- otra para el tejado
- una Ćŗltima, con transparencias, para la escalera exterior.
La importaciĆ³n ha tomado Ć©sta Ćŗltima textura como Ćŗnica para la pieza, ignorando las demĆ”s, con el resultado que se ha observado en el punto anterior.
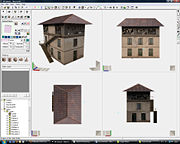
La correcciĆ³n en este caso ha sido simple. Con gran previsiĆ³n, en su momento, conservĆ© una copia del archivo .dst del proyecto con todas las piezas separadas antes de la operaciĆ³n de join. Se ha procedido a importar este Ćŗltimo archivo, repitiendo los pasos anteriores, y el resultado ha sido satisfactorio al primer intento.
Caso de no haber conservado dicho archivo, el procedimiento de correcciĆ³n hubiese consistido en, desde el editor de TSM, en modo polĆgono ir seleccionando los polĆgonos que compartan una misma hoja de textura e ir separĆ”ndoles de la pieza base mediante split part, procedimiento que tampoco hubiera sido demasiado dificultoso. Una vez modificado en TSM el archivo original podrĆamos proceder a su importaciĆ³n sin problemas.
La escena generada en 3D Canvas se verĆ” seguramente oscura, pues la iluminaciĆ³n es una propiedad de la misma y por defecto Ć©sta es mĆnima. Alterar esto es sencillo:Localicemos en el Ć”rbol de jerarquĆas de la escena el grupo Point Light. Al desplegarlo aparecerĆ” un Ćŗnico elemento denominado tambiĆ©n Point Light. Este elemento determina la iluminaciĆ³n proyectada desde un determinado punto de luz. Su posiciĆ³n suele ser suficiente para nuestras necesidades.
Apuntemos con el ratĆ³n sobre el Point Light clicando con el botĆ³n derecho para desplegar el menĆŗ contextual, y seleccionemos de dicho menĆŗ la opciĆ³n Properties.
Se abrirĆ” la ventana de Propiedades del punto de luz, de las cuales bastarĆ” seleccionar el color del mismo. Por defecto estarĆ” establecido en el color negro, con lo que el punto de luz no emite luz alguna. Al pinchar sobre Ć©l se desplegarĆ” la ventana de selecciĆ³n de color de la cual bastarĆ” con elegir un gris medio (50%) para una suave iluminaciĆ³n. Evidentemente podemos seleccionar una luz mĆ”s intensa o de un color determinado, aunque para los propĆ³sitos de migraciĆ³n a Rail Simulator el tono de la luz es totalmente intrascendente.
La escena resultante la deberemos guardar en formato 3D Canvas para futuros usos. El mismo directorio del proyecto creado puede ser una buena opciĆ³n para guardarlo.
CreaciĆ³n de LODs
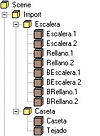
La jerarquĆa de elementos importada a 3D Canvas se muestra en la siguiente imagen:
Se observa que se ha generado un grupo denominado Import, del cual depende un segundo grupo con el nombre de la primera pieza en la jerarquĆa de TSM (el MAIN tradicional) del cual dependen tantos grupos como piezas componĆan el proyecto original, cada uno con un elemento y con el nombre que tenĆan en TSM. Que los nombres de las piezas se conserven es una ventaja, sobre todo en elementos con gran nĆŗmero de piezas.
Tanto grupo no suele ser beneficioso para Rail Simulator, por lo que, en la medida de lo posible, deberemos ir moviendo los elementos de la escena para agruparlos en menos grupos:
La imagen anterior muestra una nueva jerarquĆa en la que el Tejado (cubo marrĆ³n) se ha desplazado (basta con un drag and drop con el ratĆ³n) al grupo (cubo amarillo) Caseta, donde ya residĆa el elemento Caseta (las cuatro paredes del edificio), y el resto de elementos se han movido a un solo grupo que se ha renombrado como Escalera, pues constituyen todos los elementos de dicho componente.
AdemƔs, el nuevo grupo Escalera se ha movido a su vez fuera del grupo Caseta para hacerlo depender directamente del grupo raiz Import.
Esta nueva jerarquĆa tiene muchos menos grupos (son los elementos que mĆ”s comen recursos en el Rail Simulator), y estos estĆ”n agrupados segun nuestra conveniencia para establecer los LODs del objeto.
Los LODs nos permitirƔn definir la carga grƔfica del objeto en virtud de la distancia a la que se encuentre respecto del observador en el juego.
AsĆ, si deseamos que el edificio sea visible a unos 1000 metros, bastarĆ” con anteponer al nombre del grupo que contiene la caseta y el tejado el orden del LOD y el valor de la distancia: 1_1000_Caseta. El orden del LOD en el presente caso serĆ” siempre 1. PodrĆamos crear un elemento de geometrĆa mĆ”s simple en un grupo 2_2000_Caseta. El orden del LOD determinarĆ” que este grupo estarĆ” visible cuando el anterior ya no se vea (son excluyentes los LODs 1 y 2 del grupo Caseta). El valor que sigue al orden de LOD es la distancia hasta la cual serĆ” visible este grupo:
Como podemos observar, la caseta serĆ” visible hasta los 1000 metros, pero la escalera tan sĆ³lo lo serĆ” hasta los 100 metros, a partir de dicha distancia Ćŗnicamente se representarĆ” el edificio y el tejado pero no la escalera.
Al grupo original Import podemos cambiar tambiĆ©n el nombre por uno que identifique el objeto, indicando los valores de visiĆ³n del conjunto.
ExportaciĆ³n a Rail Simulator
El modelo asĆ preparado lo podemos exportar al formato intermedio de Rail Simulator .IGS.
Primero deberemos seleccionar el elemento de la escena que deseamos exportar. BastarĆ” con que seleccionemos con el botĆ³n derecho del ratĆ³n el nodo raĆz de la caseta: el denominado Import inicialmente, o bien 1_1000_Torre una vez recompuesta la jerarquĆa.
Aunque se despliega el menĆŗ contextual en la anterior operaciĆ³n, ignoraremos Ć©ste y nos dirigiremos al menĆŗ principal para seleccionar: File > Export > Trainworks > Rail Simulator Intermediary Geometry Format (.igs).
Una ventana nos preguntarĆ” por la ubicaciĆ³n y el nombre del archivo resultante. Deberemos guardar la exportaciĆ³n en el directorio del proyecto que hemos creado al principio y podemos darle el nombre que deseemos.
Una nueva ventana nos preguntarĆ” si deseamos crear LODs (Levels Of Detail) para el modelo. Aunque podemos obviar estos elementos, lo deseable es que el plugin de exportaciĆ³n cree LODs para la Torre de enclavamientos, por lo que contestaremos que sĆ.
Finalmente una nueva ventana nos solicita si los LODs los queremos generar a partir de los niveles que hayamos introducido en los nombres de las piezas. En el presente caso, en que hemos llevado a cabo dicha creaciĆ³n de nombres, contestaremos que sĆ. Pero si no lo hubiĆ©ramos realizado, podemos contestar que no tenemos definidos LODs en el modelo, en cuyo caso la creaciĆ³n de los mismos la llevarĆ” a cabo el propio plugin basĆ”ndose en unas sencillas reglas:
- se crearĆ” un LOD hasta los 100 metros con todos los elementos del modelo.
- se crearƔ un segundo LOD entre los 100 y los 400 metros en el que se eliminarƔn todas aquellas piezas que tengan por lo menos dos de sus dimensiones inferiores a 0,5 metros.
- se crearĆ” un Ćŗltimo LOD a partir de los 400 metros en el que se eliminarĆ”n todas aquellas piezas que tengan por lo menos dos de sus dimensiones inferiores a 2 metros.
Esta generaciĆ³n automĆ”tica puede ser suficiente para una primera aproximaciĆ³n al concepto de LODs, y es tan sencilla como no hacer nada, dejando al exportador que realice el trabajo de forma automĆ”tica.
El procedimiento que hemos descrito para definir los LODs es muy simple, pero es sĆ³lo vĆ”lido para modelos que se exportarĆ”n a Rail Simulator, puesto que dicha manera de indicar las distancias es exclusiva de dicho simulador. Existe otra forma de realizar esta operaciĆ³n, algo mĆ”s costosa, pero vĆ”lida para exportaciones a MSTS, Trainz y RS, pero creo que es mejor explicarla en otro momento.
CreaciĆ³n del Blueprint
Una vez creado el archivo IGS ya podemos dejar el Canvas por el momento y pasar al Blueprint Editor de Rail Simulator que a partir de unas definiciones (los ficheros blueprint) generarĆ” los archivos necesarios para el simulador.Aunque para la generaciĆ³n de los blueprint RS recomienda el Asset Editor, creo que el uso de Ć©ste debe reducirse al mĆnimo imprescindible o incluso olvidarse de Ć©l. Se ha generalizado entre los usuarios la recomendaciĆ³n de usar el Blueprint Editor, que puede encontrarse en la ruta: Archivos de Programa\Rail Simulator\BlueprintEditor.exe. Esta utilidad es mucho mĆ”s estable que el Asset Editor, y permite tener abierto el juego simultĆ”neamente si lo deseamos.
Una vez arrancado el Blueprint Editor, observaremos que nos muestra un arbol jerĆ”rquico con los diferentes Providers que tengamos definidos, desplegaremos la jerarquĆa de nuestro cĆ³digo de Provider hasta llegar al directorio del proyecto, donde con el botĆ³n derecho del ratĆ³n desplegaremos el menĆŗ contextual para seleccionar la opciĆ³n New Blueprint. Se nos preguntarĆ” por el tipo de blueprint que deseamos generar, y deberemos elegir Scenery blueprint dado que vamos a crear un elemento estĆ”tico del escenario. Daremos nombre al blueprint creado y procederemos a cumplimentar aquellos campos que sean relevantes para nuestro proyecto (que no serĆ”n todos ni mucho menos).
Una vez terminada esta operaciĆ³n salvaremos el blueprint. Los valores mĆ”s relevantes del blueprint para elementos escĆ©nicos son los siguientes:
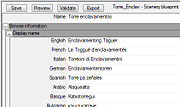
Display Name
En esta secciĆ³n podemos informar el nombre del objeto y su descripciĆ³n en un conjunto amplio y variado de idiomas.El dominio de las diferentes lenguas serĆ” imprescindible si queremos personalizar la presentaciĆ³n del objeto, tal como se muestra en la imagen. En caso contrario, podemos repetir la misma descripciĆ³n para todos los idiomas, preferiblemente en inglĆ©s, personalizando en castellano el campo dedicado al EspaƱol.
Cabe observar que si no se introduce ninguna descripciĆ³n en un idioma determinado el objeto no estarĆ” disponible en el editor si el juego se inicia para ese idioma, por lo que es recomendable introducir algĆŗn texto en todos ellos caso de querer la publicaciĆ³n internacional del mismo. Desconozco si este error se corrige mediante algĆŗn parche de los existentes, o serĆ” corregido en un futuro.
Category
Esta es la categorĆa bajo la cual aparecerĆ” el objeto en el editor del RS. Para el presente caso escogeremos Component stations. Si no sabemos localizar una categorĆa adecuada para nuestro elemento escĆ©nico siempre podemos elegir Misc (MiscelĆ”nea).
Valid in scenarios
Este campo tendrĆ” siempre el valor False excepto para el material mĆ³vil que deseemos hacer accesible en los escenarios.
Geometry ID
AquĆ deberemos indicar la ruta, bajo Provider y Product donde se encuentra el archivo IGS de nuestro modelo que va a ser convertido a archivo accesible en el juego.
En este caso: Scenery\Buildings\Torre_Enclav\Torre_Enclav.IGS
Shadow Type
SĆ³lo hay dos valores posibles:
- Blobby, si queremos que el juego genere una sombra circular difusa bajo nuestro objeto.
- None, si no queremos la sombra anterior (p.e. porque el objeto ya posee sombras propias).
Detail level generation range
Este apartado incluye dos campos: Highest level 1 is highest, y Lowest level 10 is lowest. Ambos, en conjunciĆ³n, indican los lĆmites entre los cuales el juego generarĆ” un nĆŗmero de Detail level que se asociarĆ” al objeto al incorporarlo a una ruta. Siendo Highest level 1 is highest el valor inferior y Lowest level 10 is lowest el valor superior (si, estĆ” bien indicado aunque pueda parecer que no).
Una vez asociado el nivel de detalle al elemento, cuando el usuario del juego seleccione su nivel de detalle (segĆŗn sea su ordenador) verĆ” Ćŗnicamente aquellos objetos que superen dicho nivel. Es decir, en lenguaje llano, que si el objeto tiene por lĆmites 10 y 10 siempre se le generarĆ” el valor 10 como nivel de detalle y siempre serĆ” visible, o si por contra tiene por lĆmites 1 y 5 se le generarĆ” un valor entre 1 y 5 como nivel de detalle y Ćŗnicamente serĆ” visible cuando el usuario elija un valor de detalle entre medio y mĆ”ximo.
Personalmente considero que los edificios que forman parte de las estructuras ferroviarias siempre han de ser visibles y les asigno los valores 10 y 10, mientras que a edificios de viviendas les suelo asignar los valores 1 y 10.
VisualizaciĆ³n en el RS
Desde el Blueprint Editor procederemos a exportar el objeto, observando que no se produzcan errores (no deberĆan producirse).Para ver el resultado de la exportaciĆ³n, iniciaremos el Rail Simulator y nos dirigiremos a editar una ruta, o en su defecto crearemos una para nuestras pruebas.
Una vez estemos en la ediciĆ³n de la ruta, en la ventana superior de Caja de herramientas seleccionar Herramientas de objetos. Luego en la ventana de Explorador de objetos seleccionar Estaciones, y en la lista de elementos deberĆ” aparecer nuestra Torre de enclavamientos. Una vez seleccionado, el objeto lo podremos situar sobre el terreno mediante el cursor.
En el caso de que no apareciese en la lista, deberemos asegurarnos, mediante el botĆ³n Filtro de conjunto de datos que nos desplegarĆ” la ventana del mismo nombre a la derecha, de que el Provider y el Product donde se encuadra nustro objeto estĆ”n seleccionados, con el fin de permitir su uso.
CreaciĆ³n de sombra
Hasta aquĆ el proceso mostrado es bastante simple y sencillo, y nos permite migrar con facilidad un objeto creado en TSM a RS. Pero para aprovechar mejor las capacidades del nuevo simulador podemos llevar a cabo unas sencillas operaciones que mejorarĆ”n en conjunto nuestro proyecto, como la creaciĆ³n de una sombra propia proyectable para la caseta de enclavamientos.Para la sombra harĆ” falta un modelo similar en tamaƱo y posiciĆ³n a la caseta, pero de complejidad inferior segĆŗn las necesidades, que reproduzca aquellas partes del modelo que deseemos que produzcan sombras proyectadas, tanto sobre otrros objetos y terreno, como sobre el propio objeto del proyecto.
Como en el presente tutorial no se pretende formar sobre la creaciĆ³n de objetos en Canvas (quizĆ”s en otro momento), la recomendaciĆ³n es: si desearemos incluir sombra en nuestro edificio, crear la pieza que representarĆ” la sombra en TSM "antes del proceso de exportaciĆ³n que hemos explicado, para no tener que repetir el procedimiento completo de migraciĆ³n.
La imagen anterior muestra dicha sombra, encuadrada en un nuevo grupo denominado 1_0200_shadow (serĆ” visible sĆ³lo hasta los 200 metros, desapareciendo mĆ”s allĆ” de esta distancia). El grupo lo componen dos elementos, la sombra de la caseta y la de la escalera, cada uno de ellos formado por una pieza mĆ”s o menos compleja pero en cualquier caso totalmente cerrada por todos sus lados. AdemĆ”s, a estos elementos se les tendrĆ” que asignar un material con una textura dummy (no importa como sea pues el elemento no serĆ” visible), que en este caso es de un gris medio y de 128x128 pĆxels, y con el shader especial StencilShadow.fx.La textura la asignaremos al material en la solapa Primary Texture (segĆŗnda solapa de la Material Palette), mientras que los shaders se les asignan a los materiales en el campo Rail Sim que encontraremos en la solapa Custom fields (Ćŗltima solapa de la Material Palette).
BastarĆ” con volver a exportar el blueprint (no es necesario aƱadir ninguna informaciĆ³n nueva) e ir al juego a observar el aspecto actual de la caseta.
CreaciĆ³n de texturas de invierno
El dotar de texturas estacionales a nuestro modelo es sumamente sencillo, si ya habĆamos realizado esta operaciĆ³n para MSTS anteriormente.BastarĆ” con copiar las texturas de nieve en el mismo directorio Textures donde residen las texturas principales, pero con el sufijo "_wi" aƱadido al final del nombre del fichero (sin la extensiĆ³n) para evitar reemplazar las originales. Las texturas asĆ copiadas las deberemos convertir a archivos .ACE, como ya hiciĆ©ramos con las originales de nuestro modelo, y exportar nuevamente el blueprint del proyecto. No es necesario el uso de Canvas ni la reexportaciĆ³n del fichero a .IGS.
A tĆtulo de ejemplo, si el modelo base tenĆa una textura llamada Torre_Tejado.tga, la textura de invierno correspondiente se denominarĆ” Torre_Tejado_wi.tga.
Cabe observar que no es en absoluto necesario generar un juego completo de texturas de invierno. Es decir, podemos tener textura nevada para el tejado, pero no para las paredes del edificio. Si el RS no encuentra una textura de invierno usarĆ” la original en su lugar.
Por otro lado, no solamente podemos personalizar las texturas para cada estaciĆ³n del aƱo mediante los sufijos correspondientes:
- primavera con el sufijo _sp
- verano con el sufijo _su
- otoƱo con el sufijo _au
- invierno con el sufijo _wi
En ausencia de alguna de estas texturas el RS usarĆ” la textura sin sufijo (default).
Esto es vĆ”lido para todo tipo de implementaciĆ³n en RS: edificios, vegetaciĆ³n, personajes, locomotoras, vagones, vĆas, seƱales, etc.
CreaciĆ³n de texturas nocturnas
Ejemplo de importaciĆ³n de un vehĆculo ferroviario
DescripciĆ³n del modelo
Para empezar con un vehĆculo ferroviario he escogido un vagĆ³n de mercancĆas cerrado. Tiene alguna de las complejidades de un vehĆculo, pero no necesita todavĆa interiores, cabinas, ni especificaciones del aparato motor. Todo llegarĆ”.
El elemento elegido es un vagĆ³n frigorĆfico particular de la compaƱĆa Beristain.En el aƱo 1947, Herederos de RamĆ³n MĆŗgica S.L. construyĆ³, para la compaƱĆa BERISTAIN de San SebastiĆ”n, una serie muy corta de tres vagones frigorĆficos sobre bastidor unificado. El revestimiento exterior de la caja era con friso de madera. Este tipo de vehĆculos mantenĆan a temperaturas bajo cero los pescados mediante bandejas, en las cuales se depositaban grandes bloques de hielo, aunque tambiĆ©n estaban preparados para transportar carne colgada de ganchos de los que disponĆan. El aislamiento de las cajas se conseguĆa mediante corcho prensado y papel parafinado.
Tras su andadura a lo largo de mƔs de 20 aƱos todos ellos fueron desguazados en los aƱos 70.